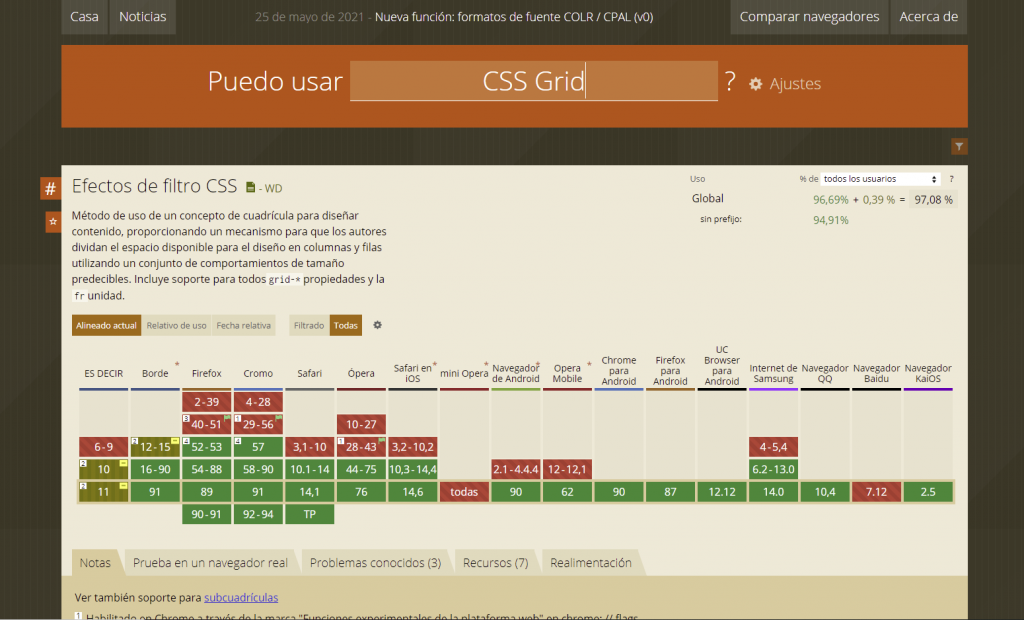
Grid es una tecnología de CSS en cascada la cual nos permite crear filas y columnas de una manera simple, esta tecnología se adapta al igual que Flexbox al tamaño de la pantalla. CSS grid no es actualmente un estándar oficial, es una W3C Candidate Recommendation aunque ya ha sido adoptada por la mayoría de navegadores.

Con CSS-Grid podemos crear diseños más asimétricos sólo es necesario familiarizarse con su forma de trabajar de rejilla y aplicar el nuevo display: grid.
A continuación un ejemplo de su uso:
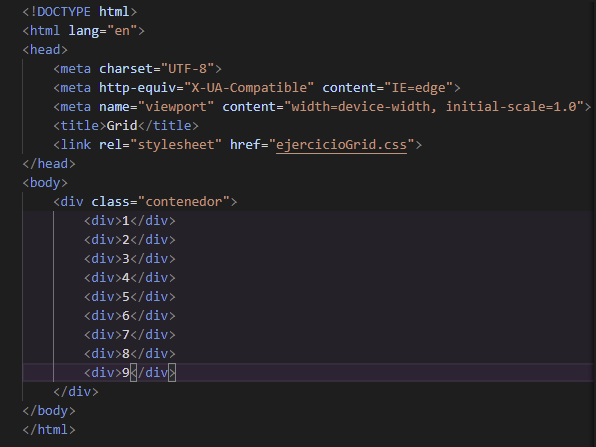
Primero en nuestra página de HTML creamos una clase contenedor donde ingresaremos 9 div, demás para diferenciarlos estarán enumerados del 1 al 9

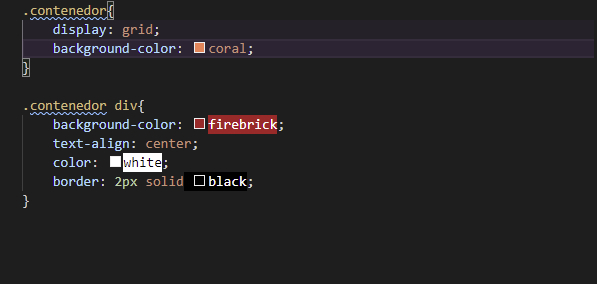
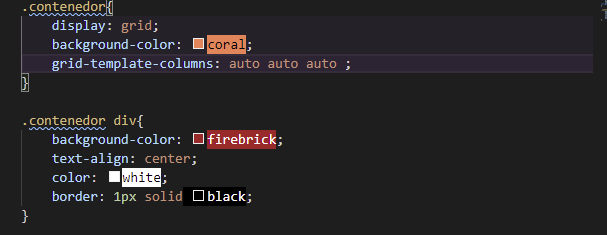
En nuestra hoja de estilos CSS, he colocado dentro de la clase contenedor display: Grid que será el elemento principal de nuestra página CSS Grid, Junto a un background-color para poder visualizarlo de una manera más facil. Los div los he dado un color y un borde para poder ver su delimitación entre ellos.

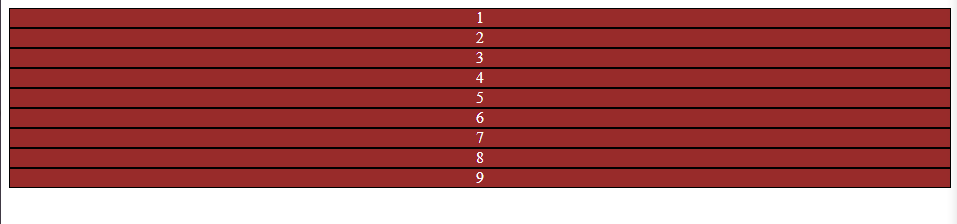
El resultado sería este:

Lo que hace interesante a esta nueva herramienta es la posibilidad de crear más de una columna además de poder modificarlas como queramos, conla función grid-template-colums podemos crear las columnas que queramos en nuesra página y además todas se auto reescalarán según con qué dispositivo estemos visualizando la página. Un ejemplo:

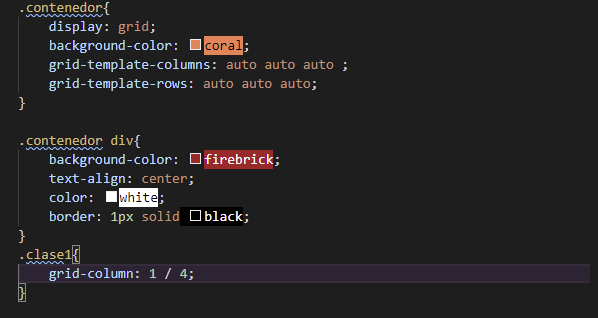
Al insertar 3 auto la página automáticamente les va a asignar unas dimensiones las cuales serán simétricas, también en vez de colocarle auto, podemos colocarle el tamaño que queramos y automáticamente el navegador las colocará cada una ocupando su espacio establecido. Este mis proceso ocurre también con las filas ‘Rows’
Grid también nos permite poder fusionar columnas y filas de esta manera, primero le he dado un nombre a la clase donde está el número 1 y después, en la hoja de estilos, le añadimos a la clase del número 1, «grid-column», con este valor le podemos indicar el inicio y hasta donde queremos que se alargue la columna, en mi caso para hacer el ejemplo he decidido que el div 1 ocupe 3 lugares.

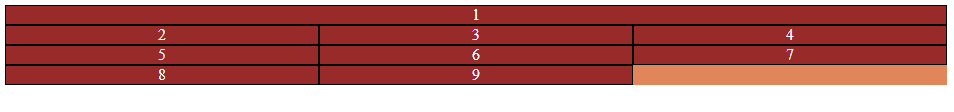
Este sería el resultado:

Con esto y con «grid-rows» podemos crear una hoja cuadriculada y modificarla a nuestor antojo de una manera sencilla y que se ajusta automáticamente a los diferentes dispositivos que accedan a nuestra página web.