Mas abajo me he encontrado con un tutorial del plugin «google maps» pero que deja varios cabos sueltos sin atar, voy a intentar explicar en este documento, como se instala y lo mas rebuscado, que es lo que hay que hacer para incrustarlo en nuestra pagina web de joomla.
Una vez instalado el plugin «google maps» para joomla 1.7, lo podeis bajar de aqui, nos creamos un articulo, que se llame por ejemplo «mapa», en la seccion de añadir texto al articulo haremos lo siguiente.
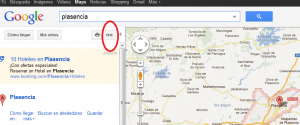
1º nos vamos a google y luego pinchamos en google maps.
2º en el buscador ponemos por ejemplo «Plasencia»
3º nos saldra una ventana con el mapa y un incono que dice «enlazar», pinchamos sobre él.

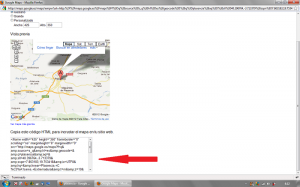
4º ahora nos saldra una ventana pequeña, pinchamos donde dice «personalizar y obetener vista previa del mapa…»
5º de nuevo nos saldra una ventana donde podremos personalizar el tamaño del mapa, si queremos podemos cambiarlo. Hecho esto copiamos el codigo del cuadro de mas abajo.

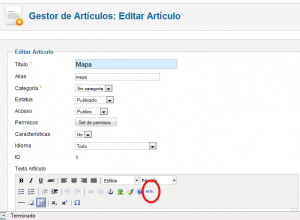
6º ahora nos vamos de nuevo a joomla a nuestro articulo «mapa» y en el cuadro de añadir texto pulsamos en el boton que dice «html».

7º este boton abrira una nueva ventana para introducir el codigo html que hemos copiado anteriormente. Pegamos el codigo y le damos al boton que dice «actualizar».
8º ahora ya podemos guardar y cerrar el articulo.
9º el siguiente paso seria crear un meno donde meter este articulo o bien ponerlo en el menu inicio. Despues tenemos que publicar el menu desde gestor de modulos si es un menu nuevo creado por nosotros, en caso que sea el de inicio que viene por defecto no hara falta.
10º supongo que sabeis hacer ese paso, si no es asi, comentarlo en esta entrada y lo comentamos. Ahora tendremos que hacer lo siguiente, el editor de texto que viene en la creacion de articulos no admite las etiquetas html como iframe y otra tantas, asi que ahora tendremos que modificar este editor para que nos permita insertar la etiqueta iframe. En caso contrario en nuestra web no aparecera nunca el mapa, ya que esta dentro de un iframe.
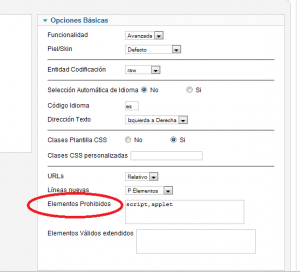
11º ¿como se hace? pues muy sencillo, nos vamos a gestor de plugins, buscamos el que tiene por nombre «Tiny MCE», que es el editor de texto. Una vez alli borraremos la palabra «iframe» de la opcion «elementos prohibidos» en la columna de la derecha.

Bien, hecho esto nos tiene que salir nuestro mapa de Plasencia publicado en nuestra web, no olvideis elegir bien la posición en la que querais que esté el menu, en el cual pinchando sobre el nos mostrara el mapa que hemos insertado. Aqui podeis verlo: