Voy a explicar como insertar una galeria de imagenes en nuestra web desde joomla con el modulo «loghighslide».
Para empezar nos bajamos la extensión de aqui, una vez lo tengamos nos vamos a gestor de extensiones y lo instalamos como siempre.
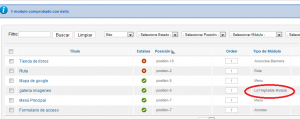
Una vez hecho esto nos iremos a gestor de modulos y buscaremos el que acabamos de instalar.

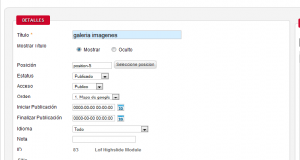
Hacemos clic sobre él y vamos dando un título, decimos que se muestre, lo publicamos y en menu asignado todas las paginas.

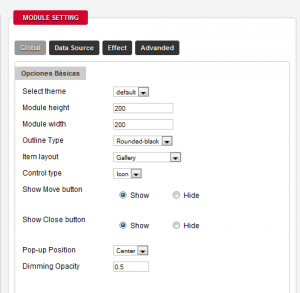
Hecho esto nos vamos ahora a las opciones de la derecha. Pimero son las opciones globales, en este campo podemos establecer el ancho y alto del módulo, la posicion de éste y otros parametros.

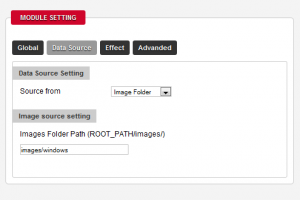
La siguiente pestaña dice «data source», esto es importante, aqui deberems decirlo la ruta de donde cogera las imagenes. Pondremos en nuestro directorio htdocs/joomla/images las fotos que queramos que se muestren. Yo en mi caso cree una carpeta con imagenes dentro de images.

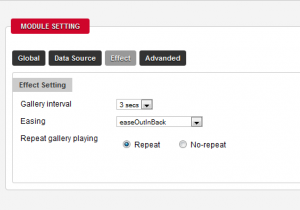
La siguiente pestaña dice «effects», como su propio nombre indica, aqui le daremos los efectos a la galeria que queramos. Yo lo he dejado por defecto.

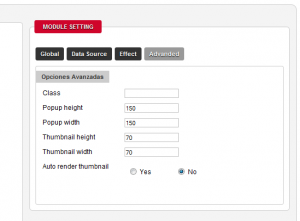
Ya solo nos queda la pestaña «avanced». Aqui podremos cambiar el tamaño tanto de las miniaturas como el de las imagenes que saltan al pinchar sobre las minis.

Hecho esto guardamos los cambios y nos vamos a ver nuestra web para ver como ha quedado todo.

Ahí la tenemos.