Construir y depurar sitios y aplicaciones web para dispositivos móviles puede ser una dura tarea. En escritorio tenemos poderosas herramientas de depuración; la mayoría de los navegadores poseen un inspector web de algún tipo. Pero no teníamos esas herramientas para dispositivos como el iPhone y iPad hasta ahora.
1.-Para depurar una pagina web desde un dispositivo ios lo primero que tenemos que hacer es abrir los ajustes del dispositivo: 2.-Una vez allí seleccionamos la pestaña de safari:
2.-Una vez allí seleccionamos la pestaña de safari:
3.-Nos vamos a los ajustes avanzados: 4.-Ahora activamos la opción de “inspector web”:
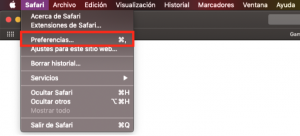
4.-Ahora activamos la opción de “inspector web”: 5.-Ahora ya hemos terminado con la parte del teléfono y ahora nos dirigimos a safari y abrimos la pestaña de ajustes y seleccionamos la pestaña de preferencias:
5.-Ahora ya hemos terminado con la parte del teléfono y ahora nos dirigimos a safari y abrimos la pestaña de ajustes y seleccionamos la pestaña de preferencias:
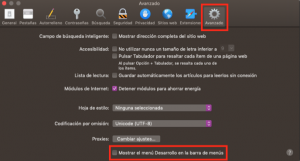
6.-Ahora nos vamos a las opciones avanzadas y seleccionamos “Mostrar el menú Desarrollo en la cara de menús”

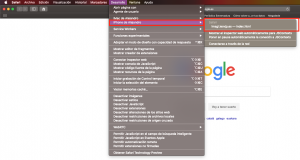
7.-Ahora el menu desplegable para las opciones de desarrollo
![]()
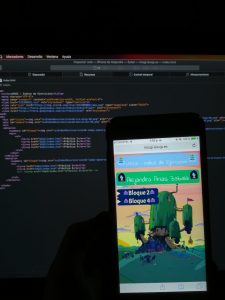
8.-Conectamos por cable el dispositivo iOS al mac, desde nuestro dispositivo abrimos safari y buscamos la web que queramos inspeccionar y seleccionaremos esa opción desde nuestro mac
Y ya finalmente podremos depurar nuestra web utilizando el inspector de safari:

Si ademas queréis saber como simular un dispositivo iOS en Safari para depurarlo mirar esta web: https://webdesign.tutsplus.com/es/articles/quick-tip-using-web-inspector-to-debug-mobilesafari–webdesign-8787
Si os interesa depurar web en Android con google chrome hecha un vistazo a esta entrada del blog: https://blog.iesvjp.com/como-depurar-las-paginas-webdel-movil-utilizando-el-depurador-de-google-chrome/