Visual Studio Code es un editor de código fuente desarrollado por Microsoft para Windows, Linux, macOS y Web.
Es el editor más usado en la actualidad: según una encuesta realizada por Stack Overflow en 2022 era el IDE preferido por el 75% de los encuestados.
Dada su popularidad, Visual Studio Code tiene muchas opciones de personalización: podemos hacerlo a través de extensiones, plantillas y temas. La aplicación viene con una serie de temas preinstalados a los que podemos acceder a través del atajo de teclado Ctrl+K Ctrl+T o desde el menú Archivo → Preferencias → Tema → Tema de color.
Desde este menú también podemos acceder, usando la opción «+ Examinar temas de color adicionales…» a temas publicados en el marketplace como extensiones.

Extensiones
Algunas de las extensiones que nos permiten personalizar nuestro IDE nos dan opciones para añadir elementos extra, cambiar el tema de color o cambiar solo algunos elementos del programa.
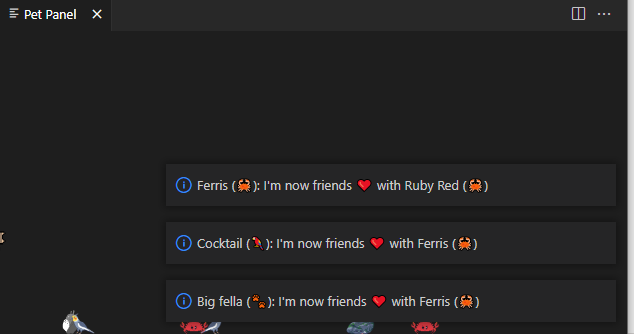
Vscode-pets permite insertar una pequeña mascota interactiva. Es posible elegir la mascota y su color (limitado, según la mascota); esto se configura usando un menú desplegable.
La aplicación puede ser instalada tanto desde el marketplace como directamente desde el apartado de extensiones en el IDE, buscando «vscode-pets». Luego solo tendremos que utilizar el comando vscode-pets.start para inicializarlo y se nos abre una pestaña independiente llamada «Pet Panel», que podemos mover dentro de VSC y desde donde interactuamos con nuestra mascota.
Dentro de las opciones que nos permite la aplicación está la de añadir varias mascotas a la vez, cambiarles el color y el nombre, interactuar con las mascotas (tienen varias animaciones), lanzarles una pelota, cambiar el fondo, etc.


Dracula Official por Dracula Theme
Es un tema estético, que cambia los colores del VSC automáticamente. Funciona de manera similar a los temas predefinidos, y el usuario solo tiene que instalar la extensión y escoger si prefiere el tema suave o normal.

Similar al anterior, solo tenemos que instalar la extensión para que nuestro IDE adquiera la estética de la película Matrix.

Crear nuestro propio tema personalizado
En el markeplace podemos encontrar varias opciones para cambiar el tema de nuestro IDE, o podemos crear la nuestra propio (y, si queremos, publicarla en el marketplace). Desde la propia web de Visual Studio Code tenemos dos tutoriales que nos explican cómo modificar la paleta de colores de los temas predeterminados y cómo personalizar el tema y los colores. También tienen un tutorial con el creador del tema Dracula sobre ello en su canal de Youtube.
Dado que las opciones de personalización de VSC se encuentran en un archivo JSON que podemos editar es un proceso relativamente sencillo, especialmente si utilizamos herramientas creadas para este propósito o incluso usar ayudantes como Yo Code – Extension and Customization Generator si queremos subir nuestro tema al marketplace.
En esta ocasión sigo los pasos Coder Coder, además de instalar la extensión Background por Katsute, que nos permite añadir una imagen de fondo.
Aunque podemos partir de un tema preexistente, he optado por hacerlo desde cero. Lo primero que hacemos es usar Control + P y escribir Settings, seleccionando la opción «Preferencias: Abrir la configuración del usuario (JSON)», que nos abre el archivo que vamos a editar. Dentro de este JSON solo tenemos que escribir lo siguiente (con las comillas) y dentro vamos escribiendo el elemento que queremos cambiar y el color que queremos añadirle – hay que recordar que se debe separar esta parte del código del resto usando una coma.
"workbench.colorCustomizations": {
[contenido personalizado]
}
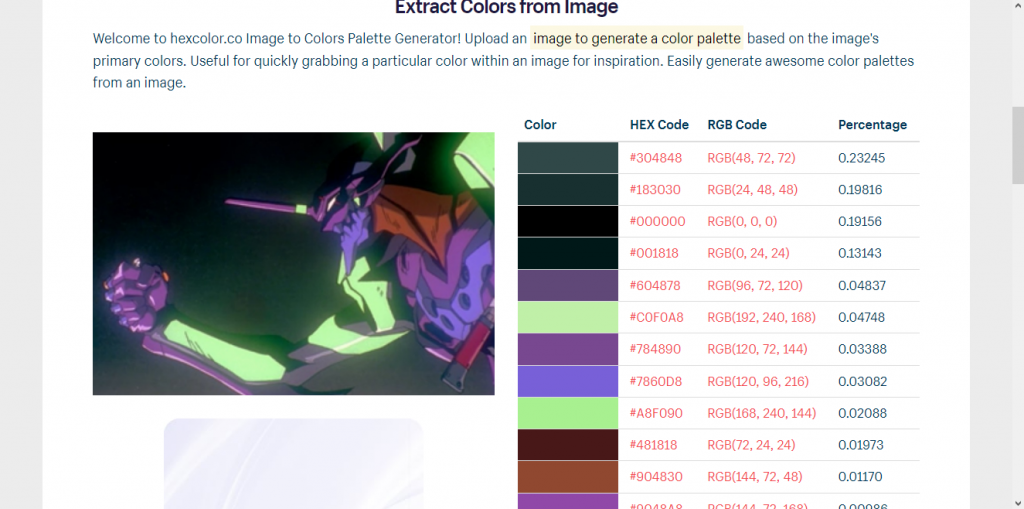
Una manera de hacer el trabajo mucho más fácil es usar My Theme Color Generator de Coder Coder junto con una herramienta para crear paletas de colores, como Hex Color (que nos permite generar una paleta de colores a partir de una imagen) o Coolors.
Aquí estoy usando Hex Color para generar una paleta a partir de un fotograma:

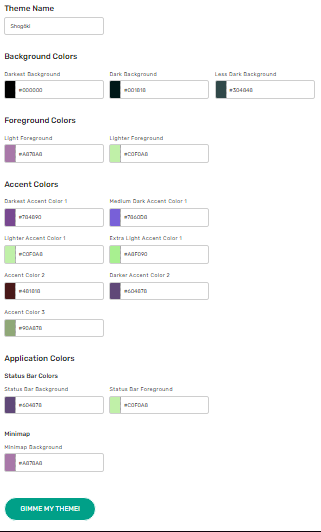
Luego he seleccionado los valores para introducirlos dentro de My Theme Color Generator

Esto me ha generado un código que puedo pegar directamente dentro de mi archivo JSON en VSC para cambiar el aspecto de mi IDE. Es necesario solo seleccionar el contenido dentro de "colors":, si no estamos usando la plantilla que genera Yo Code, de manera que nuestro código empieza directamente con la definición de los colores.

Podemos personalizar o cambiar cualquier color que no nos guste de la paleta generada fácilmente partiendo de esta base.
Para añadir un fondo instalamos la extensión y usamos Control + P para escribir Background: Configuration, que nos permite seleccionar a qué ventana queremos ponerle el fondo, qué imagen queremos usar y cómo queremos que se vea; es posible usar la aplicación para personalizar elementos como la opacidad de la imagen o el tamaño, añadir fondos distintos a varias ventanas y paneles e incluso varias imágenes que vayan cambiando cada cierto tiempos.

Y con esto ya tenemos nuestro tema personalizado creado y listo.
He añadido el tema de color que he generado para este ejemplo y he añadido algunos temas más con el resto de EVAs a una carpeta de Drive a la que podéis acceder desde aquí.
