Qué es LESS CSS
Es una ampliación a la famosa hoja de estilo CSS, pero a diferencia de estás funciona como un lenguaje de programación, permitiendo el uso de variables, funciones, operaciones aritméticas, entre otras, para acelerar y enriquecer los estilos en un sitio web.
Web Relacionadas con la información obtenida.
http://lesscss.org/ Sitio oficial de Less. http://winless.org/ Compilador herramienta online y para descargar. http://leafo.net/lessphp/ Otro compilador online para less. http://verekia.com/less-css/dont-read-less-css-tutorial-highly-addictive Mas Informacion detallada sobre lessRemplaza Less Css a Css
No reemplaza a CSS, de hecho el resultado final es una hoja de estilos css completamente funcional y compatible, simplemente ofrece mejoras en el área de desarrollo, por lo que usarlo se vuelve recomendable si quieres ahorrar tiempo de desarrollo, utilizar características avanzadas de estilos y para ahorrarte trabajo.
Como usar LessCss
Lo primero es entrar en su pagina oficial http://lesscss.org/ y descargarnos la librería less,js mas adelante se explica como vincularla a nuestra web.
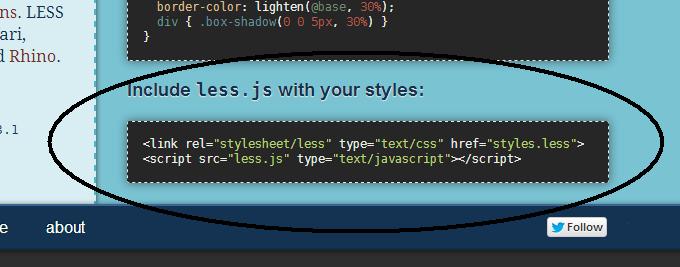
Nuestro próximo paso estando aun en la pagina de less es copiar el código para vincular el estilo .lss
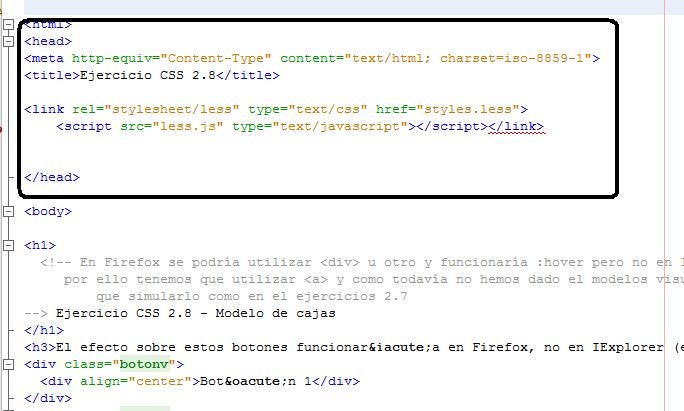
Una vez copiado el codigo pasamos a insertarlo en nuestra web entre las etiquetas <head></head> quedando de la siguiente forma.
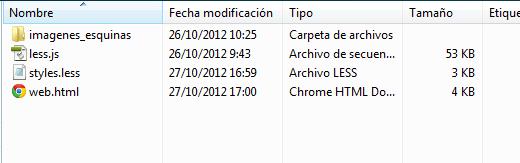
Una vez echo todo esto tener cuidado con las rutas donde tenemos guardada la librería .js y los estilos .css para trabajar en practicas recomiendo tener la web estilos y librería al mismo nivel del árbol. y una vez todo funcione bien organizarlos en directorios.
Modos de usar Less Css para reducir el codigo css
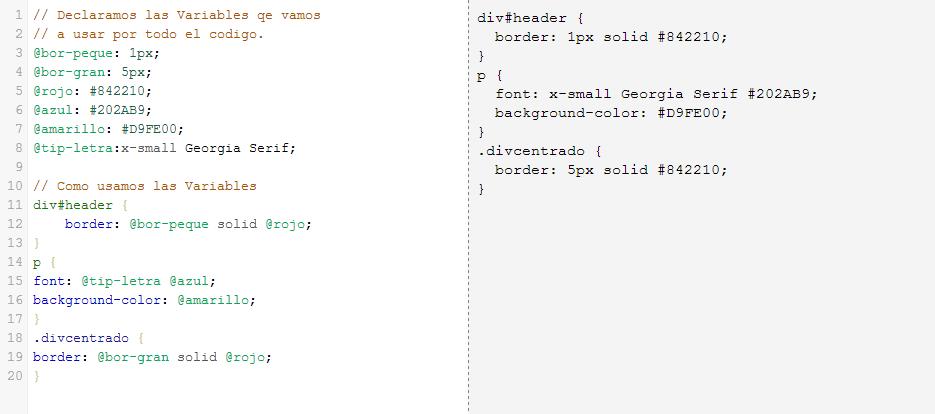
Mediante Variables
Las variables permiten especificar unos valores dados a las variables y utilizarlos en un solo lugar, en ninguno o bien a lo largo del toda la hoja de estilos, por lo que los cambios serán tan fáciles como cambiar una línea de código.
Ejemplo de Variable y su resultado en css. 
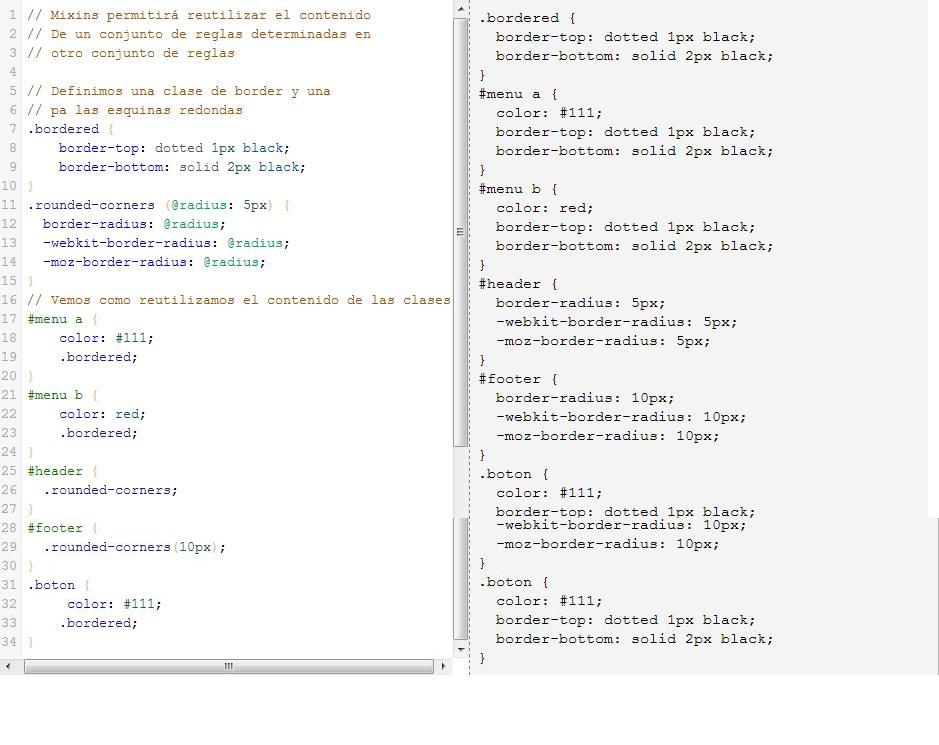
Mediante Mixins
Mixins permite introducir todas las propiedades de una clase a otra clase con sólo incluir el nombre de la clase como una de sus propiedades. Es igual que las variables, pero para clases enteras. Mixins también puede comportarse como funciones, y tomar argumentos.
Ejemplo de Mixins y su resultado en css.
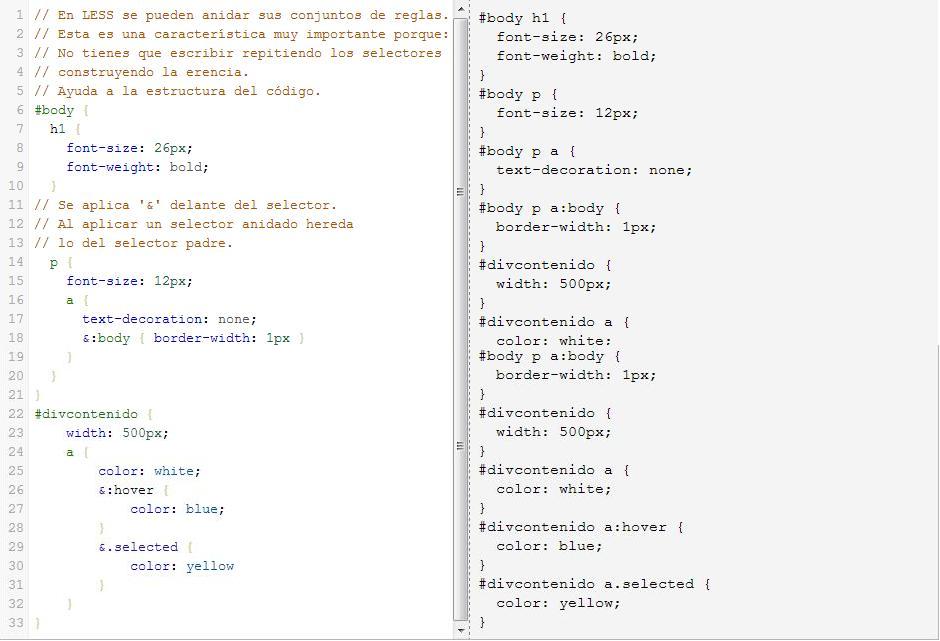
Mediante Nested Rules
Una de las mejores utilidades que tiene LESS es que en lugar de construir los nombres largos del selector para especificar la herencia, con Nested Rules se pueden anidar los selectores quedando dentro de otros selectores. Esto hace que las hojas de herencia queden claras y el estilo más corto.
Ejemplo de Nested Rules y su resultado en css. 
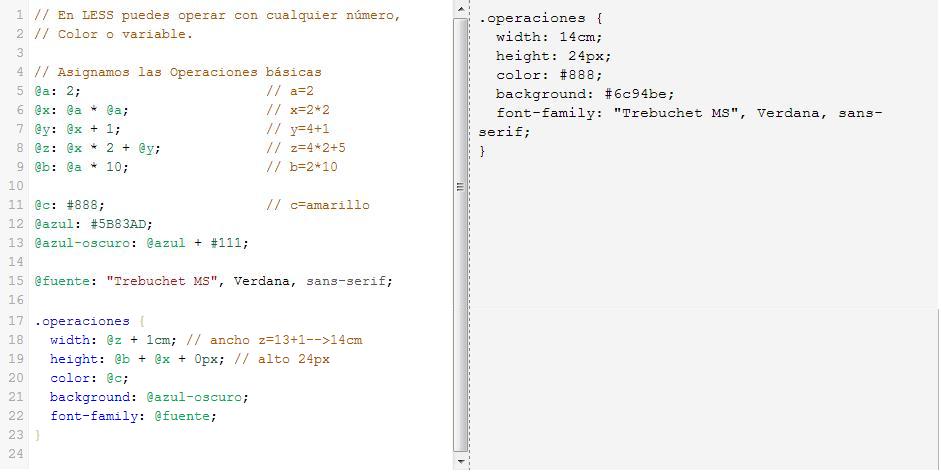
Mediante Functions & Operations
Operaciones te permiten sumar, restar, dividir y multiplicar los distintos valores de propiedad y colores, le da el poder de crear complejas relaciones entre propiedades. Las operaciones no se debe efectuar dentro de paréntesis, a fin de garantizar la compatibilidad con CSS. Funciones te permite manipular los valores de la forma que desees.
Compatibilidad con los navegadores
Yo he probado en CHROME y en MOZILLA con Mozilla no e tenido ningún problema a la hora de ejecutar el LESS ni en local ni en servidor externo. Pero con Chrome en local da un problema de dirección de Ruta en el navegador respecto a la librería .JS de less en cambio en servidor funciona correctamente.
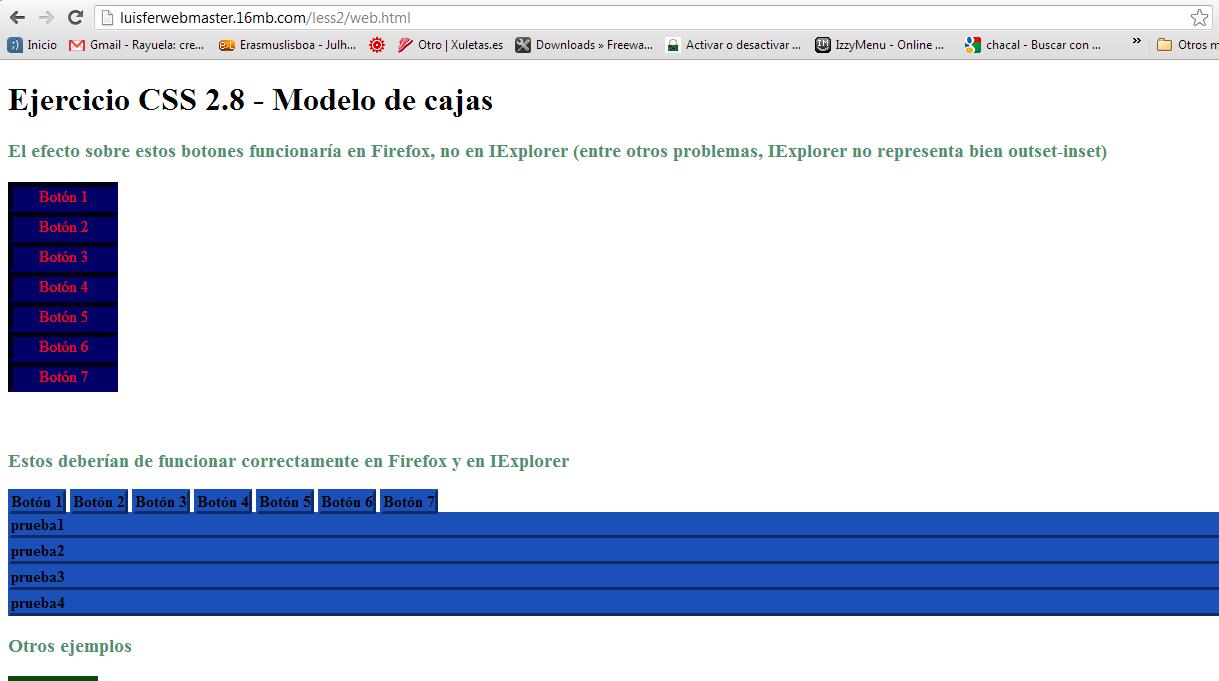
Muestra del fallo en local y solucionado en el servidor.
En local
 En el servidor.
En el servidor.