He decidido escribir este articulo para los que aun no conocéis estas herramientas. personalmente me parecen realmente útiles y fáciles de utilizar.
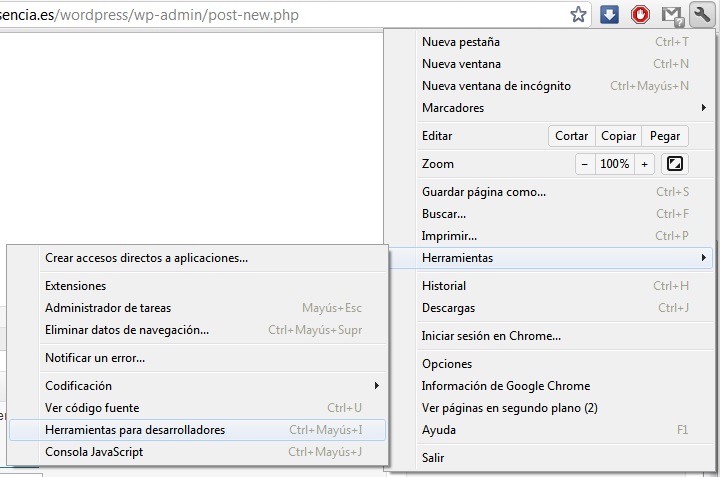
Suponiendo que tenemos el navegador Chrome instalado, vamos al menu y seleccionamos Herramientas -> Herramientas para desarrolladores.

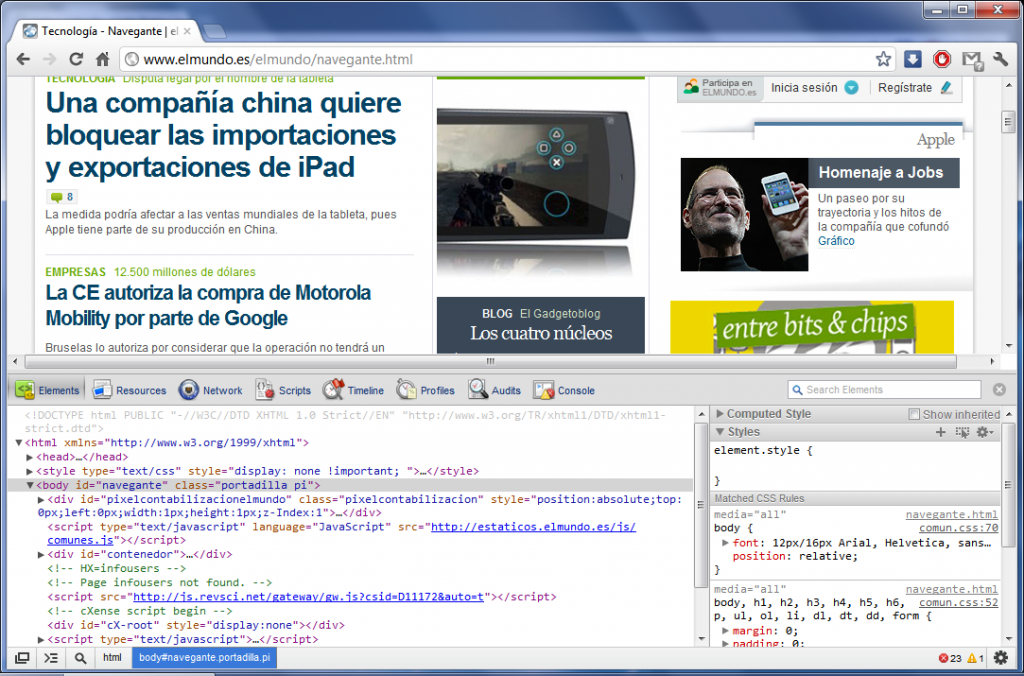
Una vez abierto se ve así, se puede aumentar o disminuir su tamaño o incluso abrirlo en otra ventana (botón abajo a la izquierda):
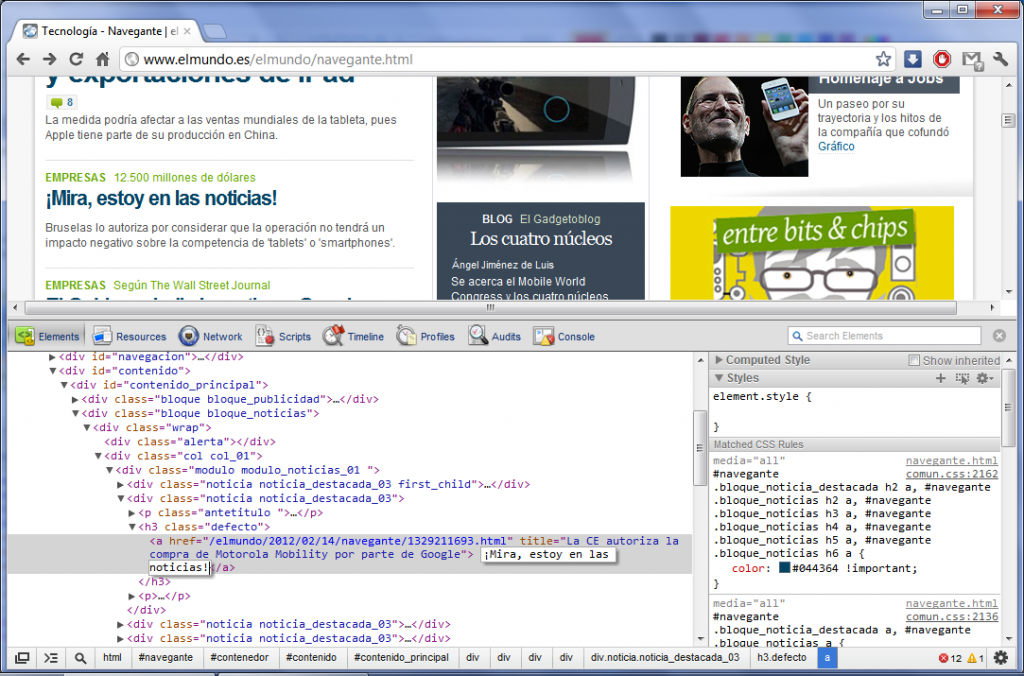
 Las herramientas se dividen en pestañas, la primera de ellas es es Elements la mas útil ya que nos muestra el código fuente de la pagina, dándonos la posibilidad de buscar cualquier etiqueta, sombreando su contenido en la pagina.
Las herramientas se dividen en pestañas, la primera de ellas es es Elements la mas útil ya que nos muestra el código fuente de la pagina, dándonos la posibilidad de buscar cualquier etiqueta, sombreando su contenido en la pagina.
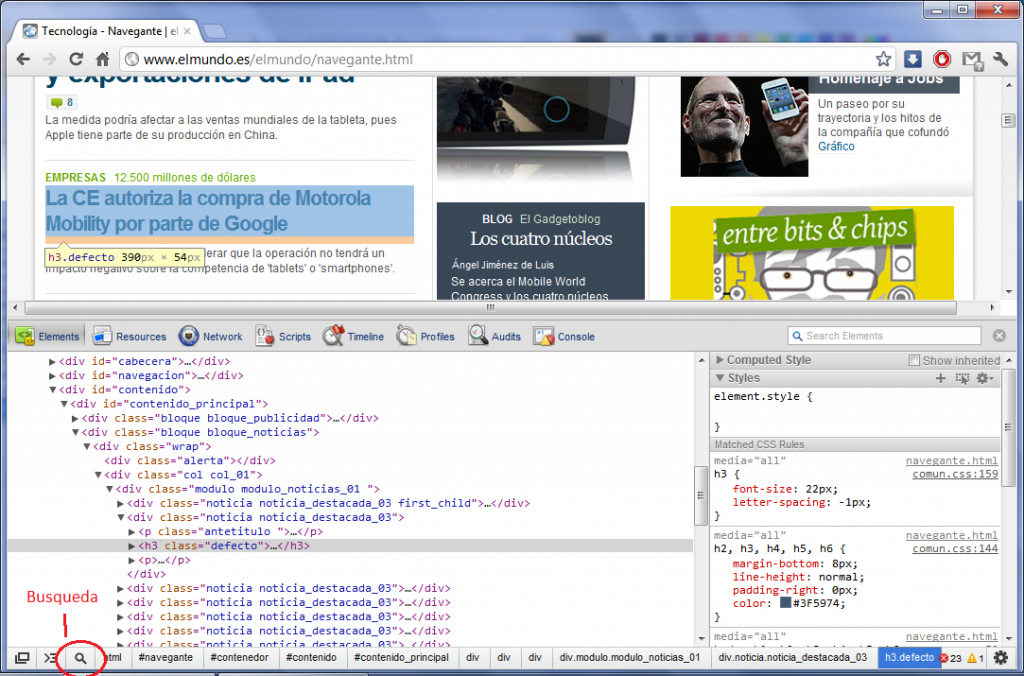
Mas útil aún, nos permite mediante la opción búsqueda pasar el ratón por cualquier elemento de la pagina y mostrarnos el nombre de la etiqueta y su tamaño, y haciendo clic en el nos llevara a su etiqueta.
 A la derecha del código fuente nos encontramos los estilos css que se aplican a la etiqueta seleccionada, divididos por su fuente (el archivo css, aplicados por el navegador, etc). Los estilos que tienen una linea encima no se aplican por conflictos o por que otro estilo lo anula.
A la derecha del código fuente nos encontramos los estilos css que se aplican a la etiqueta seleccionada, divididos por su fuente (el archivo css, aplicados por el navegador, etc). Los estilos que tienen una linea encima no se aplican por conflictos o por que otro estilo lo anula.
En cualquier momento podemos escribir código o modificar estilos y ver el resultado en la pagina en tiempo real. Para ello basta con hacer doble clic sobre un estilo o sobre la llave de cierre para escribir un estilo nuevo.
También podemos activar y desactivar estilos con el cuadro que hay al lado de cada estilo, lo que a veces ayuda a identificar que etiqueta es la que esta dando problemas al colocar los elementos de la pagina.

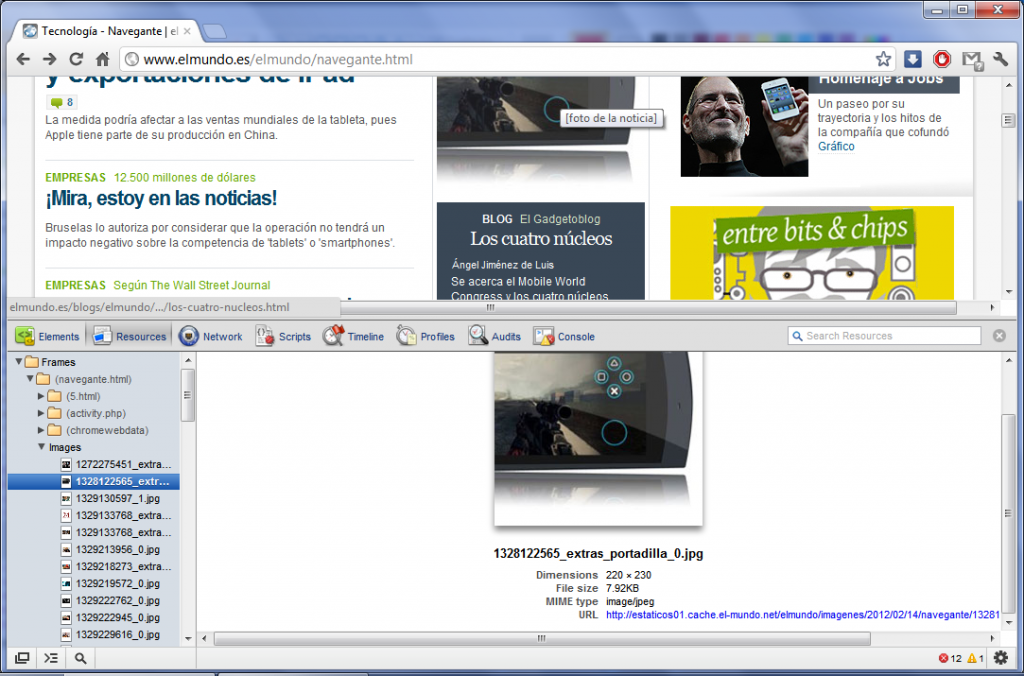
En la pestaña Resources vemos todos los recursos que carga la pagina, esto es las imágenes, archivos css, js (javascript), cookies, etc.
En frames -> images están las imágenes,
en scripts los archivos como javascript,
y en stylesheets los archivos de estilo css.
En cookies tenemos las cookies que guarda la pagina en nuestro navegador.
 El resto de pestañas son de uso mas profesional:
El resto de pestañas son de uso mas profesional:
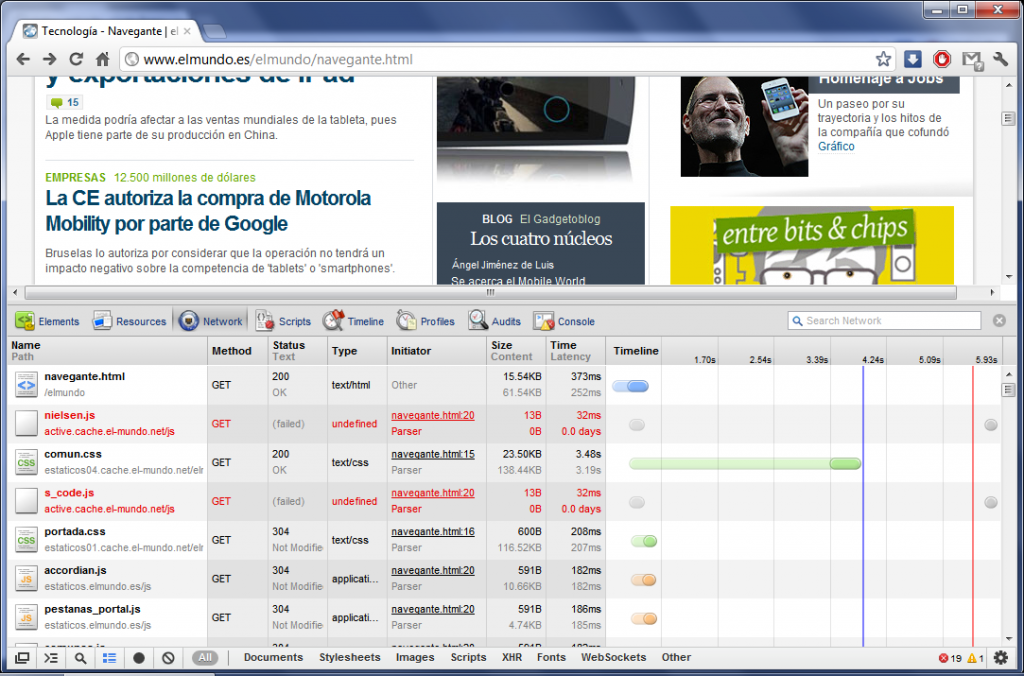
En network podemos ver de forma gráfica cuando se carga cada elemento de la página y lo que tarda, ademas de varios datos sobre la conexión.. Para ello primero debemos recargar la pagina.
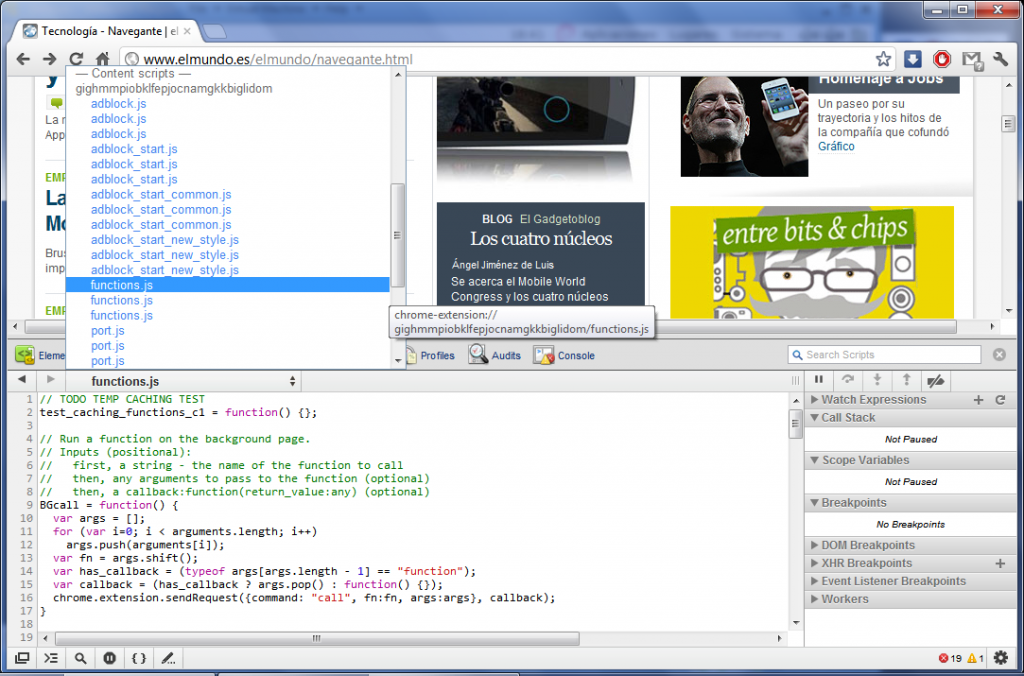
En scripts están todos los javascript que se están ejecutando. Si tenemos algún addon en el navegador que haga uso de ellos (como adblock) también aparecen.
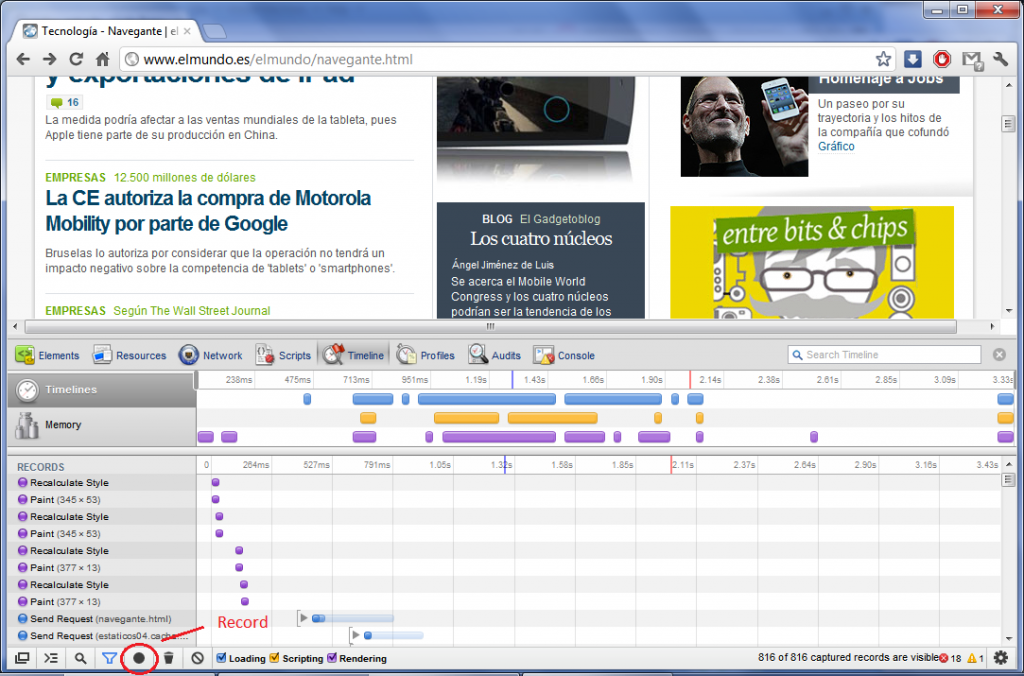
 Timeline nos muestra un gráfico de tiempo y memoria con datos sobre la carga de la pagina y la conexión.
Timeline nos muestra un gráfico de tiempo y memoria con datos sobre la carga de la pagina y la conexión.
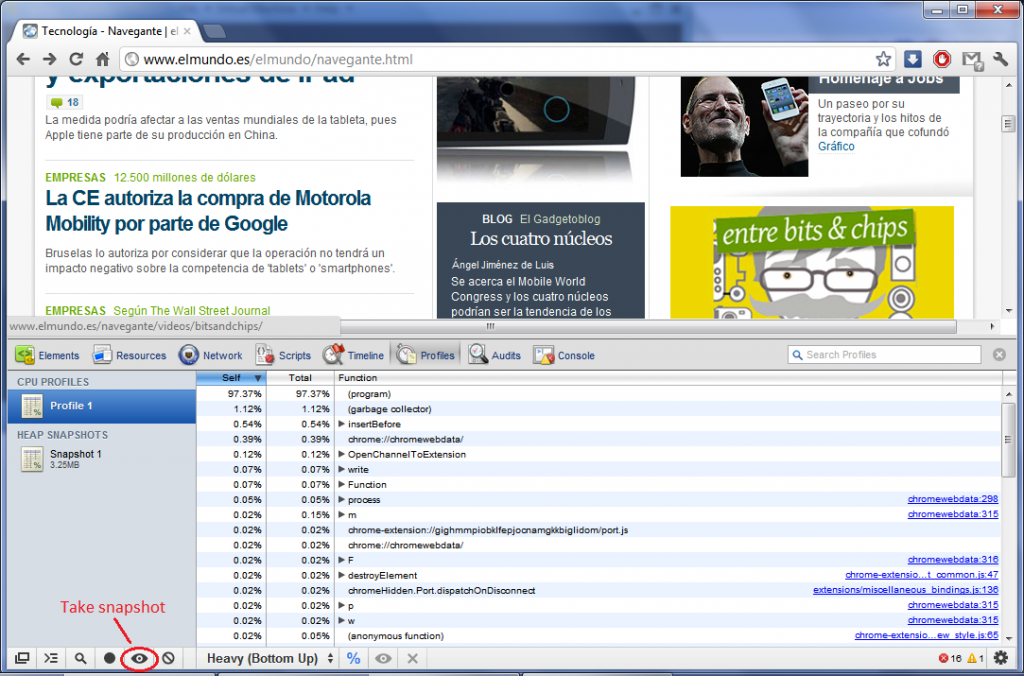
 En profiles podemos obtener perfiles de uso del procesador y la memoria. Para ello usamos record y recargamos la pagina, luego paramos el record y obtenemos el uso del procesador. Si lo que queremos es la memoria usada usaremos take snapshot.
En profiles podemos obtener perfiles de uso del procesador y la memoria. Para ello usamos record y recargamos la pagina, luego paramos el record y obtenemos el uso del procesador. Si lo que queremos es la memoria usada usaremos take snapshot.
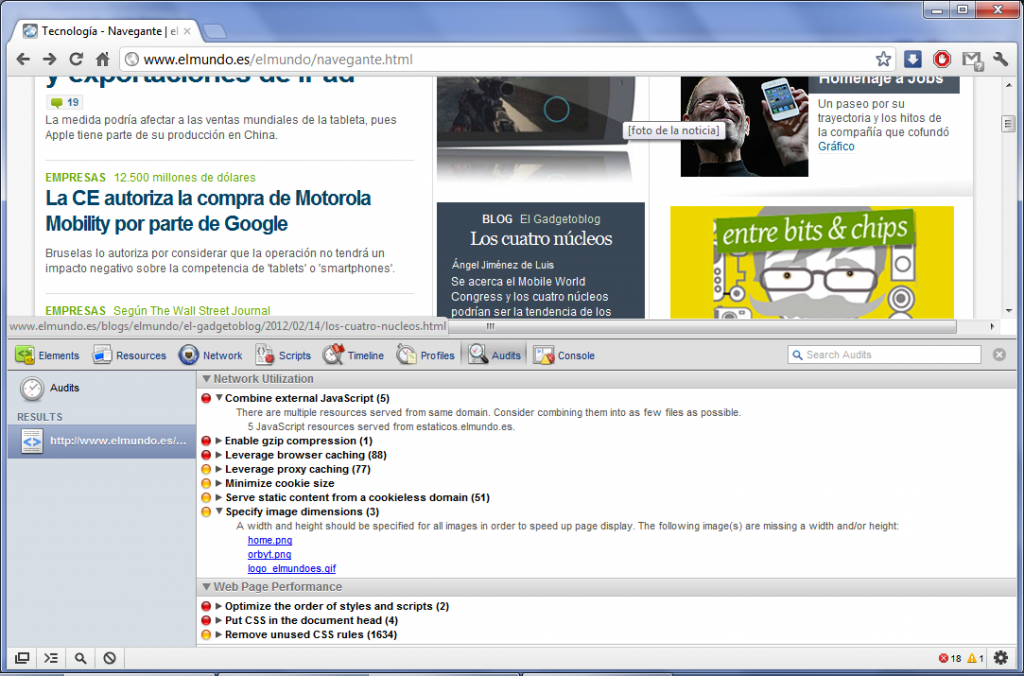
 Con audit Chrome nos dará unos consejos (en perfecto ingles) para mejorar el rendimiento de la pagina. simplemente pulsamos en run.
Con audit Chrome nos dará unos consejos (en perfecto ingles) para mejorar el rendimiento de la pagina. simplemente pulsamos en run.
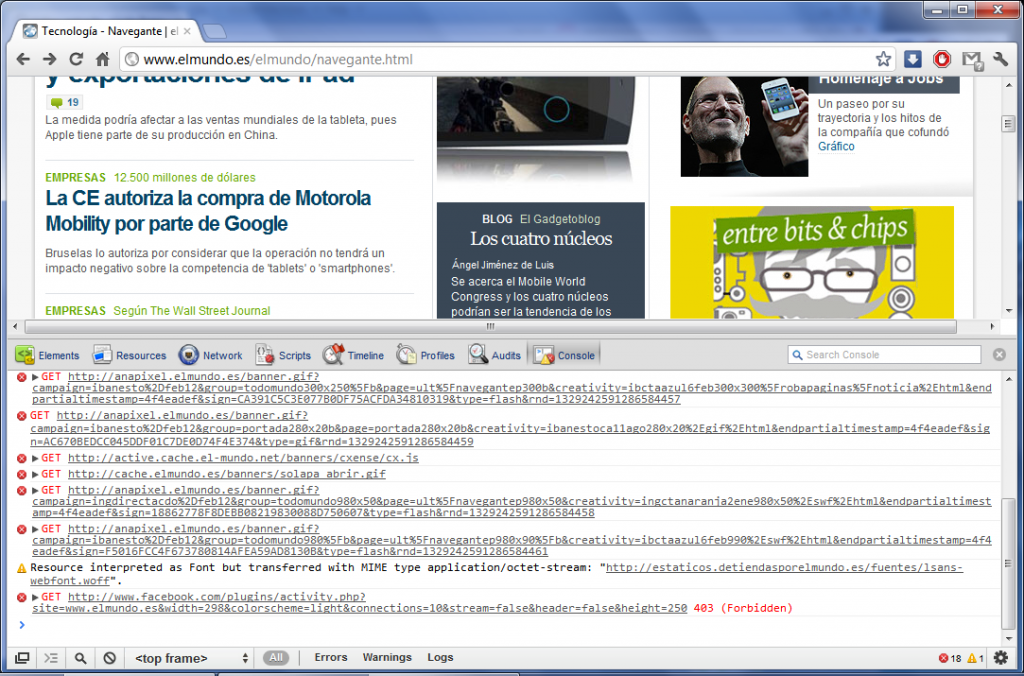
 Para terminar esta la pestaña console, esta es mas útil ya que registra todos los errores que se producen al cargar la pagina.
Para terminar esta la pestaña console, esta es mas útil ya que registra todos los errores que se producen al cargar la pagina.
 Y eso es todo espero que os sea útil. Chao!
Y eso es todo espero que os sea útil. Chao!