En éste tutorial voy a explicar de forma sencilla los pasos para la creación de una plantilla personalizada que podremos instalar en nuestro sitio web Joomla, de forma que podamos personalizar aún más nuestro sitio.
A continuación explico los pasos para la creación de la plantilla web «Luisma», se trata de una plantilla web sencilla formada por 3 columnas de posición absoluta, encabezado y pie de página.
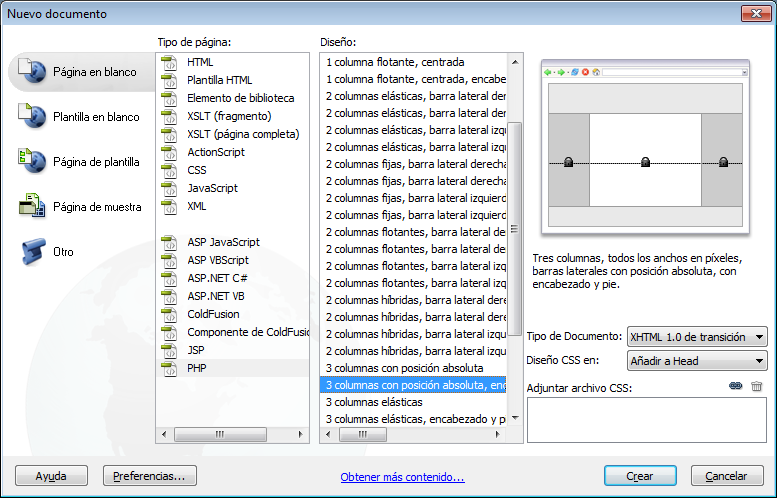
El primer paso será abrir nuestro Dreamweaver, Archivo>nuevo, donde elegiremos la pestaña PHP y seleccionaremos la opción que deseemos, dependiendo de cómo nos convenga la estructuración de la página y del uso al que esté destinado, en mi caso he elegido la opción antes mencionanda.

Si nos fijamos en la parte derecha, nos dará la opción de agregar una hoja de estilos .Css, símplemente deberemos pinchar en el icono de la cadena para indicarle la situación del archivo, en mi caso he creado también una hoja de estilos Css y la he enlazado con la página… símplemente para crear una hoja de estilos deberemos hacer los mismos pasos que para crear un documento nuevo y seleccionaremos la opción Css, más adelante explicaré las modificaciones hechas en mi archivo, pero por el momento nos limitaremos a crear un nuevo documento Css, un documento PHP con las columnas deseadas y los enlazaremos.
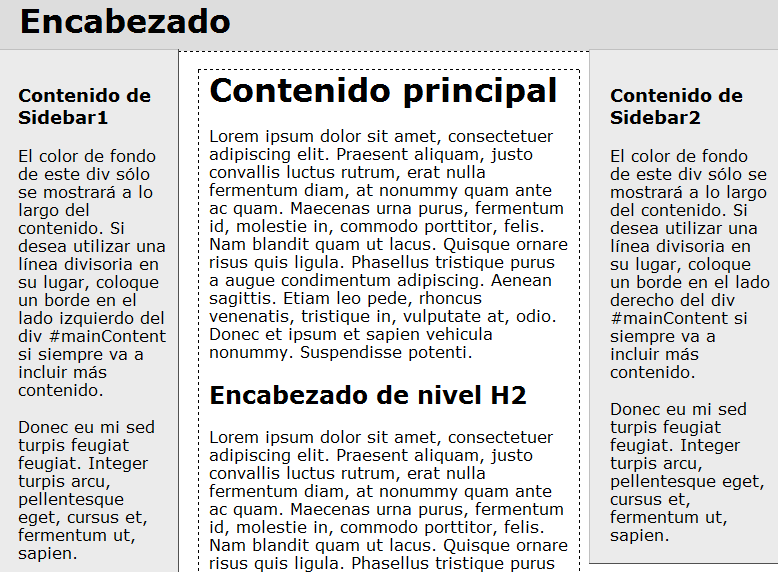
Ahora bien, llegados a éste punto deberemos tener la siguiente plantilla en pantalla:

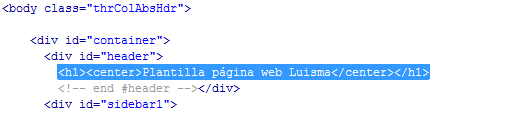
Una vez con la plantilla ya puesta en pantalla, tan sólo tenemos que modificar las columnas a nuestro antojo, para ello os recomiendo trabajar a pantalla partida, teniendo siempre visible tanto la interfaz gráfica como el código, ya que es la mejor forma de modificar las cosas, y para ello sólo requeriremos un poco de conocimientos de html, php, etc, como ejemplo podemos hacer cosas como ajustar el texto, en la siguiente línea podemos ver cómo arreglamos un texto alineado a la izquierda y lo centramos con el atributo «center».

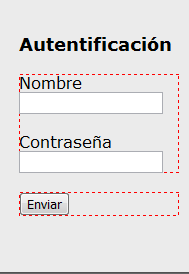
En la plantilla, aparte de los cambios pertinentes, también sería adecuado que insertásemos algún formulario de logueo de forma predeterminada, para lo cual, nos iremos a la pestaña de formularios, y añadiremos dos campos de verificación de spry, uno con la etiqueta «Nombre» y otro «Contraseña», por último, añadiremos un botón de enviar, que realizará una sentencia submit hacia nuestra base de datos mysql para comprobar los datos existentes, «Todo ésto una vez hayamos creado la base de datos y vayamos a poner todo en práctica».

Un pequeño trozo del css, donde podemos ver que se trata de un estilo simplista… no obstante, siempre podemos modificar el fondo y los colores a nuestro antojo.

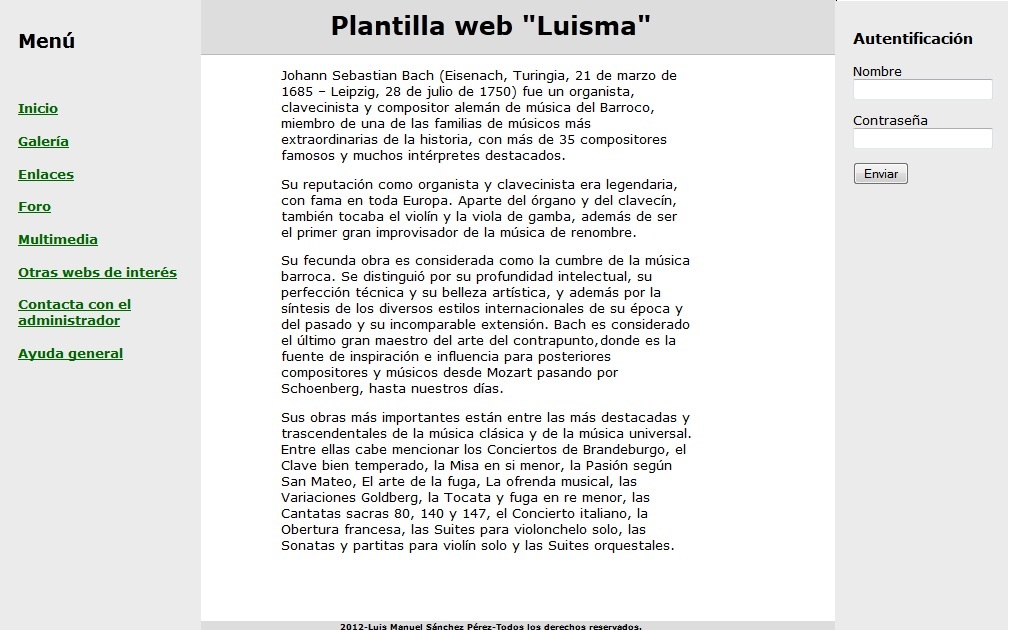
Finalmente, una vez hechos todos los pasos, (Organizando y gestionando el index.php, el positions, y el resto de archivos importantes como si de una plantilla normal se tratase) tal y como podemos observar, la plantilla quedaría finalizada como se ve en la siguiente imagen.

Espero que haya resultado de ayuda éste pequeño tutorial, os animo a crear vuestras propias plantillas y a adaptarlas al gusto o necesidades de cada uno.